티스토리 블로그를 운영하면 반드시 마주하게 되는 카테고리 리디렉션 오류(?category=숫자) 문제와 광고 치환자 삽입을 통해 목록 상하단 자동 광고를 활성하는 방법에 대해 알아보도록 하겠습니다.
[목차]
카테고리 리디렉션 문제 해결
티스토리 블로그 본문 글에서 '관련글' 리스트를 클릭하면 해당 페이지 URL에 리디렉션 내용 '?category=숫자'가 추가되어 이동하게 됩니다. 문제는 이와 같은 리디렉션 페이지는 구글 색인에 오류가 발생하여 정상적인 페이지 색인 등록에도 악영향을 줄 수 있다는 것입니다.
대부분 인터넷 서핑을 하면서 한 번쯤은 보았거나 실제로 html에 넣어서 코딩한 분들도 있을 것으로 생각되는데 아래와 같은 자바스크립트를 사용하여 해결하는 방법이 있습니다. 저도 스킨의 <head></head> 사이에 그대로 입력하여 사용해 보았지만 구글 서치 콘솔의 페이지 리디렉션 색인 오류는 해결되지 않았습니다.
<!-- ?category=숫자 제거 -->
<script type="text/javascript">
if (typeof(history.pushState) == 'function') {
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig, '');
history.pushState(null, null, CatagoryURL); }
</script>
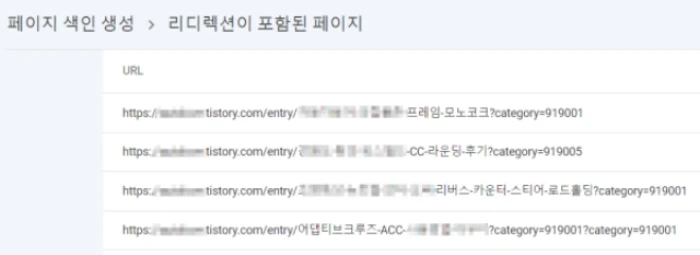
위의 자바스크립트를 넣은 후에도 아래 그림에서와 같이 많은 '리디렉션이 포함된 페이지'가 색인이 생성되지 않았다는 것을 구글 서치 콘솔에서 확인할 수 있었습니다. 실제로 '관련글' 리스트에 마우스 커서를 가져가면 '?category=숫자' 내용이 포함된 주소가 나타나며 클릭한 뒤 페이지 이동 후의 주소창에서만 사라지는 것이었습니다. 블로그를 검색하는 구글봇에게 '관련글'은 아직도 리디렉션 되는 페이지였던 것입니다.

저는 훨씬 근본적인 해결 방법을 제이쿼리(JQuery)에서 찾았습니다. 제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 해주는 오픈소스 기반의 자바스크립트 라이브러리로 대부분의 웹브라우저에서 잘 호환됩니다. 전문적인 기능 사용에는 한계가 있다는 의견도 있으나 리디렉션을 제거하는 수준에는 전혀 문제없는 충분한 성능을 발휘하는 것으로 보입니다.
더욱이 티스토리는 기본적으로 제이쿼리를 사용하고 있기 때문에 별도로 링크하지 않아도 됩니다. 티스토리 블로그의 관리자 모드에서 '스킨 편집/html 편집'으로 들어가서 'jquery'를 검색하면 아래의 첫 행과 같은 내용을 쉽게 찾을 수 있습니다. 버전은 스킨마다 조금씩 틀리는데 jquery-3.5.1까지 사용가능한 것 보이며 큰 영향은 없으니 있는 그대로 사용하거나 다른 사이트(googleapis.com, jquery.com 등)의 라이브러리에 링크하여 상위버전을 사용할 수도 있습니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-x.x.x.min.js"></script>
<script>
$(document).ready(function() {
$('.related-articles').each(function(){
$(this).html($(this).html().replace(/\?category=([0-9]+)/gi,''));
});
});
</script>
html의 jquery 행 다음에 <script></script> 내용을 잘 입력하고 저장하면 이제 '관련글'에 마우스 커서를 위치하거나 클릭해서 페이지로 이동해도 '?category=숫자'가 전혀 나타나지 않는 것을 볼 수 있으며 무엇보다도 구글 서치 콘솔의 페이지 리다이렉션 오류 리스트에서 사라지는 것을 확인할 수 있습니다.
자동 광고 활성화
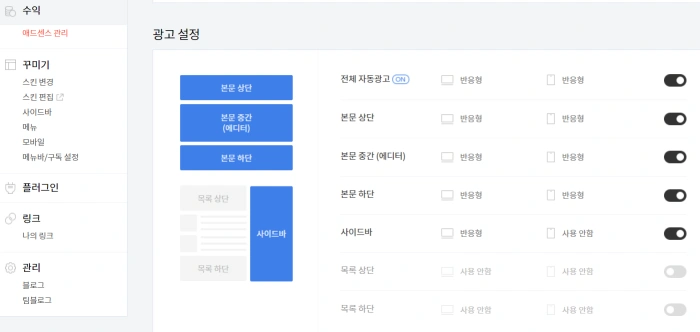
티스토리는 블로그 홈페이지 목록 상하단과 본문 상하단과 중간, 사이드 바에 자동으로 애드센스 광고를 삽입할 수 있습니다. 물론 광고 효과 극대화를 위해 수동으로 직접 입력할 수도 있지만 많은 시간과 노력이 필요합니다. 그런데 아래 그림에서와 같이 스킨에 따라서 목록 상단과 하단에 자동광고가 불가능한 경우가 있습니다.

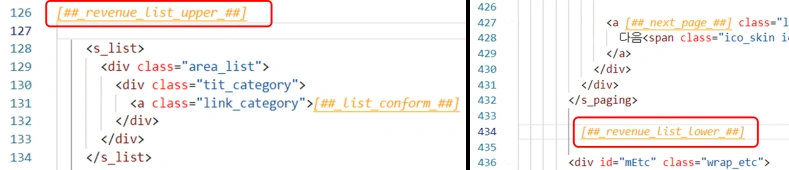
비활성화된 버튼을 활성화하려고 클릭하면 '치환자가 없어 광고를 설정할 수 없습니다'와 같은 오류 메시지가 나타나기도 합니다. 이럴 경우 아래 그림과 같이 html 편집 모드에서 목록 상단 광고 치환자 와 목록 하단 광고 치환자 를 직접 입력하여 넣어주면 버튼이 활성화되고 자동 광고 설정이 가능하게 됩니다.

위 그림은 #1 스킨에 대한 사례인데 다른 스킨의 경우에는 북클럽 스킨을 참조하거나 시행착오를 통해 적정 위치를 찾아야 할 수도 있습니다. 지금까지 제이쿼리를 활용하여 지긋지긋했던 카테고리 리디렉션 오류 '?category=숫자' 문제를 해결하는 방법과 목록 상하단에 자동 광고 설정 버튼이 없어진 경우 치환자를 직접 입력하여 해결하는 방법에 대해 알아보았습니다.
이전 포스팅 글도 참조하시기 바랍니다.
2023.02.02 - [디지털노매드/블로그] - 구글 블로거 2차 도메인 연결 방법
구글 블로거 2차 도메인 연결 방법
프롤로그 티스토리와 동일하게 구글 블로거에도 구입한 2차 도메인을 연결할 수 있습니다. 이 번 글에서는 구글 블로거 홈페이지에 2차 도메인 주소를 연결하는 방법에 대해 자세히 알아보도록
great-tip.com
'디지털노마드 > 블로그' 카테고리의 다른 글
| 애드센스 - IAB TC 문자열 문제, EU 사용자 동의 (0) | 2023.04.02 |
|---|---|
| 애드센스 - 수익 손실 위험 ads.txt 파일 문제 해결 (0) | 2023.03.07 |
| 구글 블로거 2차 도메인 연결 방법 (0) | 2023.02.02 |
| 구글 애드 센스 광고 수익 - 세금 정보 (0) | 2022.11.30 |
| 애드센스 결제 수단 등록 방법 - 광고 수익 지급 (0) | 2022.11.26 |