구글 드라이브에 이미지를 저장하고 공유 주소를 활용하여 웹사이트에 링크해서 사용하면 매우 편리합니다. 이 번 글에서는 구글 드라이브의 이미지를 링크하는 방법과 최근 갑자기 발생한, 링크 이미지가 보이지 않는 오류의 해결 방법에 대해 자세히 알아보았습니다.
구글 드라이브의 이미지 링크 방법
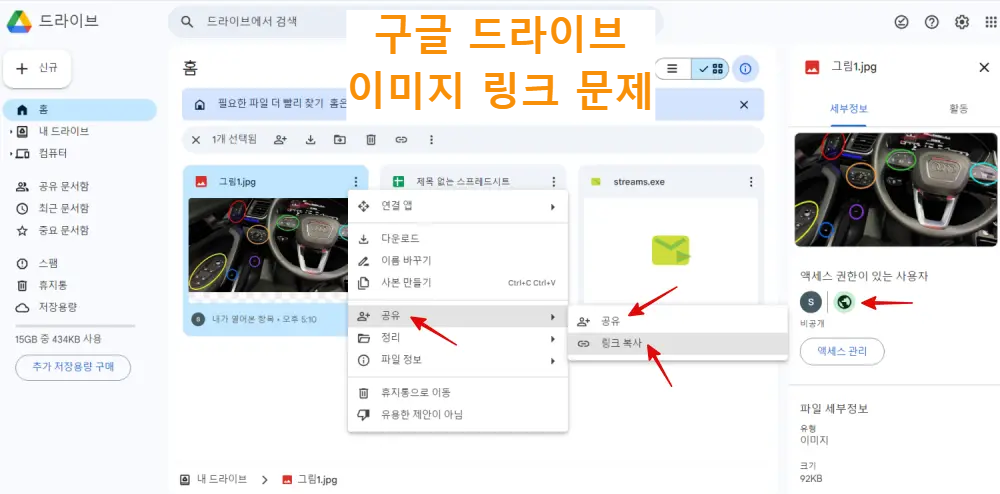
구글 드라이브 이미지를 웹페이지에 링크하는 방법은 조금 어렵습니다. 아래의 구글 드라이브 메뉴 이미지에서 적색 화살표 부분도 함께 참조하시기 바랍니다
먼저 링크할 이미지를 구글 드라이브에 업로드한 후 이미지 속성에서 '공유'나 '액세스 관리'를 클릭하고 액세스 권한을 '링크가 있는 모든 사용자 (뷰어)'로 설정해야 일반 방문자들도 이미지를 볼 수 있습니다.

그다음 '링크 복사'를 누르고 붙이기를 하면 아래와 같은 형식의 주소가 나오는데 여기서 1Z8NpdcjZ 가 이미지 파일의 고유코드로 이것을 사용해서 수정해야 합니다.
https://drive.google.com/file/d/1Z8NpdcjZ/view?usp=drive_link
웹페이지 img 태그의 src 속성에 링크 주소를 넣되 아래와 같이 수정을 해 주어야 합니다. 위 주소를 그대로 사용하면 이미지가 나타나지 않습니다. 이미지 파일의 고유 코드를 그대로 복사하고 수정하면 됩니다.
<img src="https://drive.google.com/uc?id=1Z8NpdcjZ" />
최근 구글 드라이브 링크 오류 해결 방법 1
'구글 드라이브의 제3자 쿠키 요구사항에 대한 변경'의 영향으로 인해 기존의 이미지 링크를 iframe을 사용하여 변경해 주어야 합니다. 보다 자세한 내용은 아래 링크를 참조하시기 바랍니다.
위에서 설명했던 기존의 img 태그를 아래와 같이 변경해 주어야 합니다.
<iframe src="https://drive.google.com/file/d/1Z8NpdcjZ/preview" width="640" height="480"></iframe>
여기서 width와 height는 상황에 맞게 수정하면 됩니다. (필자는 동영상이나 오디오 파일을 구글 드라이브에서 링크하지 않았기 때문에 실제로 해보지는 않았지만 동영상이나 오디오 파일도 유사하다고 합니다.)

문제는 iframe은 html 문서 안의 또 다른 html 문서를 로딩하는 것이므로 웹페이지 속도가 느려질 수 있고 위에서 볼 수 있듯이 보이는 이미지 모습도 깔끔하지 않다는 것입니다.
그래서 기존의 이미지가 보이는 모습과 유사하고 페이지 리소스 낭비가 없는 또 다른 방법을 하나 더 알려 드리고자 합니다.
최근 구글 드라이브 링크 오류 해결 방법 2
위에서 설명했던 img 태그 내용을 아래와 같이 조금만 수정해 주면 됩니다. 여기서 w640를 수정하여 원하는 너비로 변경할 수 있습니다.
<img src="https://drive.google.com/thumbnail?id=1Z8NpdcjZ&sz=w640" />
이미지의 섬네일을 활용해서 인지 이미지 해상도가 다소 감소하는 듯하지만 기존에 보이던 모습과 매우 유사하며 페이지 로딩에 부담도 없는 것으로 생각됩니다.
지금까지 구글 드라이브의 이미지를 링크하여 웹페이지에 사용하는 방법과 구글 드라이브의 제3자 쿠키 요구사항에 대한 변경의 영향으로 발생한 최근 오류를 해결하는 방법에 대해 알아보았습니다.
아래에 링크된 다른 글도 참조하시기 바랍니다.
'디지털노마드 > 컴퓨터IT' 카테고리의 다른 글
| 구글 고급 검색 연산자 완벽 가이드: 검색 능력 극대화 (2) | 2024.02.27 |
|---|---|
| 포맷 없이 하드디스크 파티션 병합 방법 (0) | 2023.10.15 |
| 구글 맞춤형 광고 설정 방법 (0) | 2023.08.15 |
| 윈도우 폰트 문제 - 쉽고 간단한 해결 방법 (0) | 2023.07.27 |
| 5KPlayer - 무료 미러링, 고품질 미디어 재생 (0) | 2023.06.16 |